Case Study GRIPS Energy
GRIPS Energy is a renewable energy investor and contractor. They substitute fossil-based electricity supply with reliable, affordable, and pre-financed renewables-based systems for companies in emerging markets. Their goal is to foster economic growth and contribute to CO2 reduction worldwide, for which they won the 2016 Finance for Resilience (FiRe) Award sponsored by Bloomberg New Energy Finance.

the Challenge
How do we communicate our new service to potential clients and the public?
The Approach
1. UNDERSTAND
Define goals & target groups, perform competitor analysis
2. IDEATE
Create value proposition(s) & customer benefits
3. DESIGN
Create and test sample copies & design IA and wireframes
4. PRESENT
Handover to UI designers and developers
1. Understand
The Objective
Define USPs, customer benefits, and value propositions to create the first content
Stakeholder Workshops

In stakeholder workshops with management and engineers we worked on two things: First, all stakeholders work on a common company mission and built consensus around questions such as: What do we stand for? What’s our mission and our contribution to a sustainable future? Second, we defined specific target groups, i.e. potential clients.
2. Ideate
Interviews
In moderated, in-person interviews with stakeholders with a maximum participation of five people we defined customer benefits and proof points for each previously defined target group.

3. Design
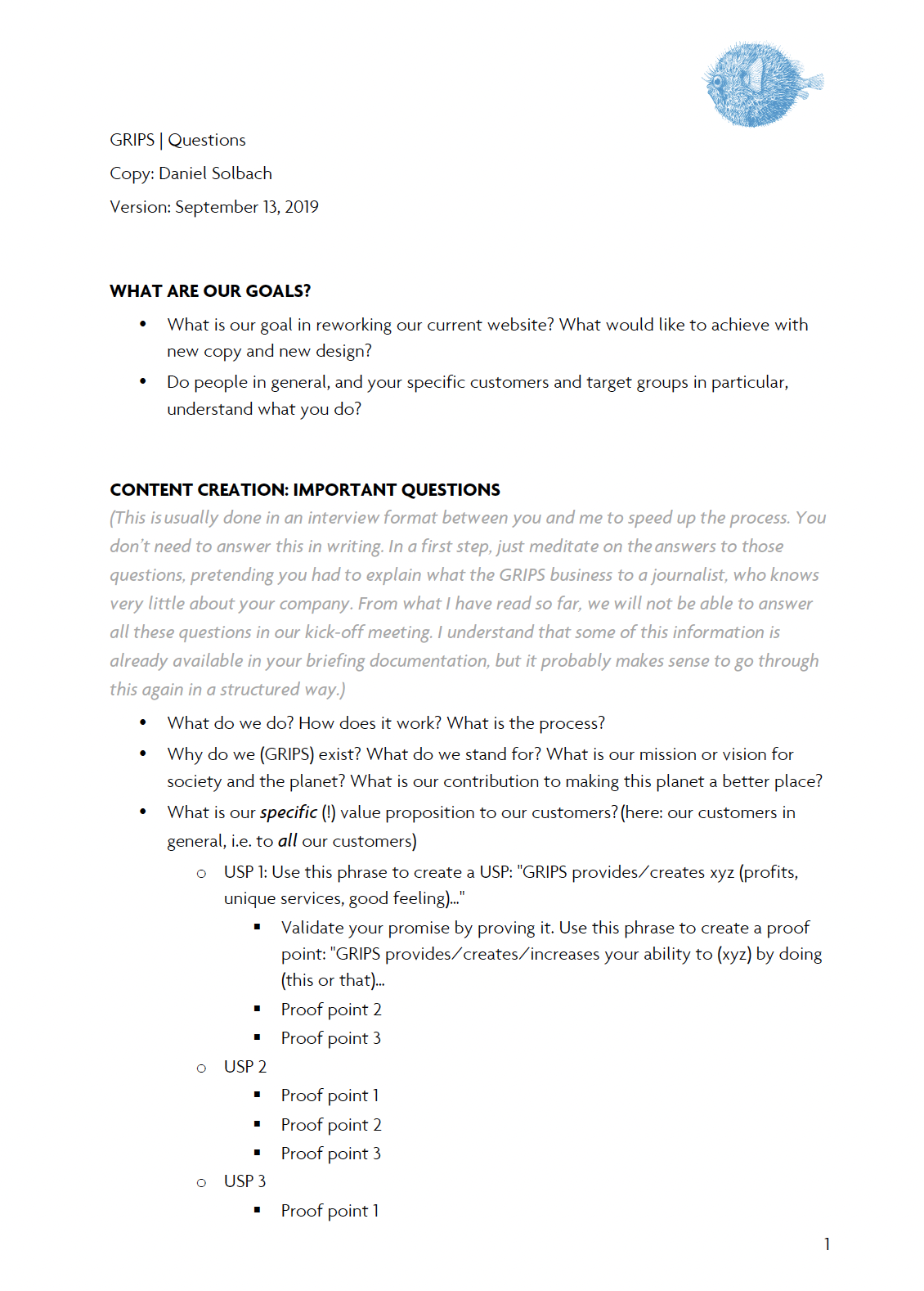
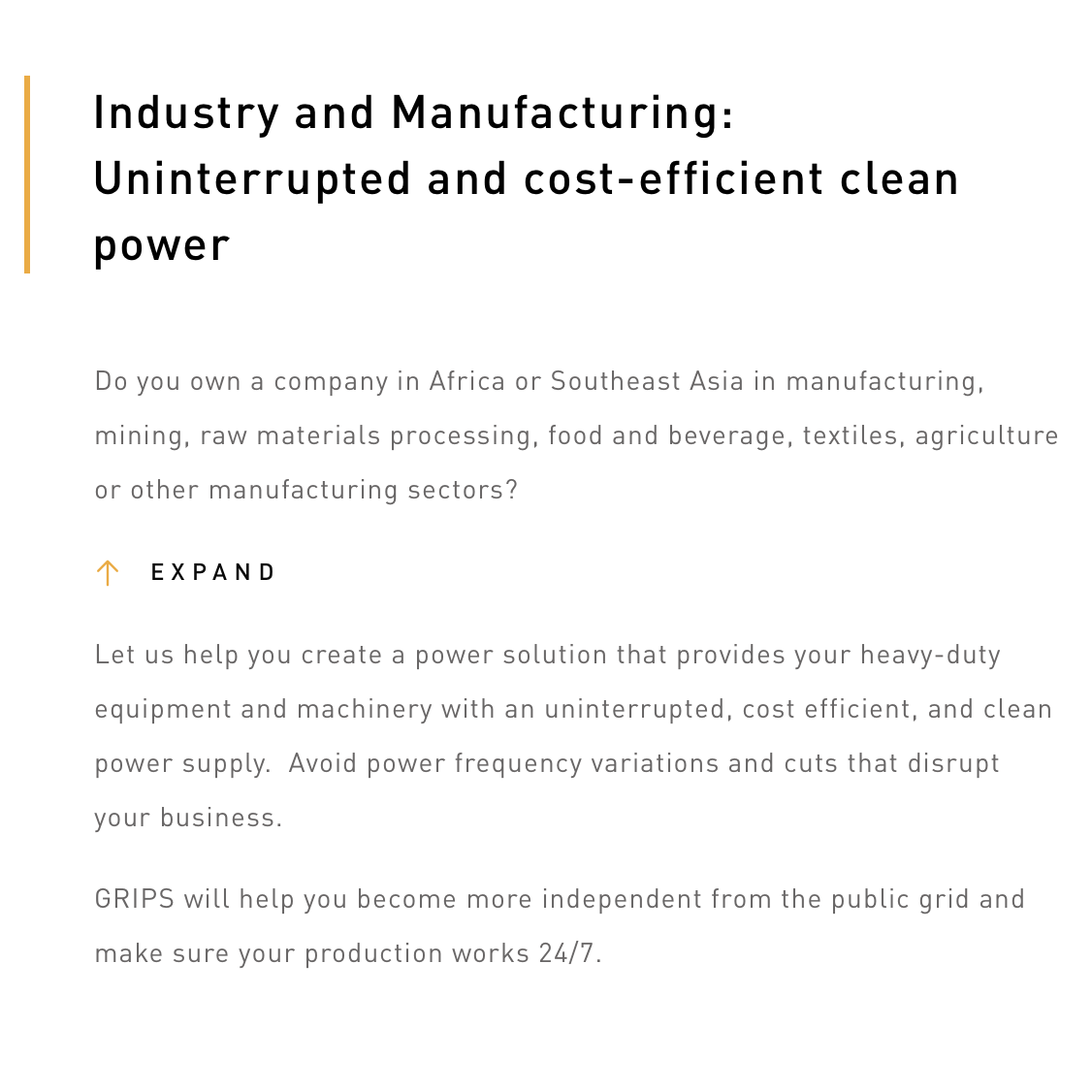
Test Sample Copy

In a next step, the first copies are created, which are then tested with stakeholders and users/customers alike.
Stakeholders need to confirm: Do we see ourself correctly reflected in the copy? Is the copy factually correct?
Customers/Users were asked: Do you understand what the product is about? Are your needs and questions properly addressed? Does the product as described here solve your problem?
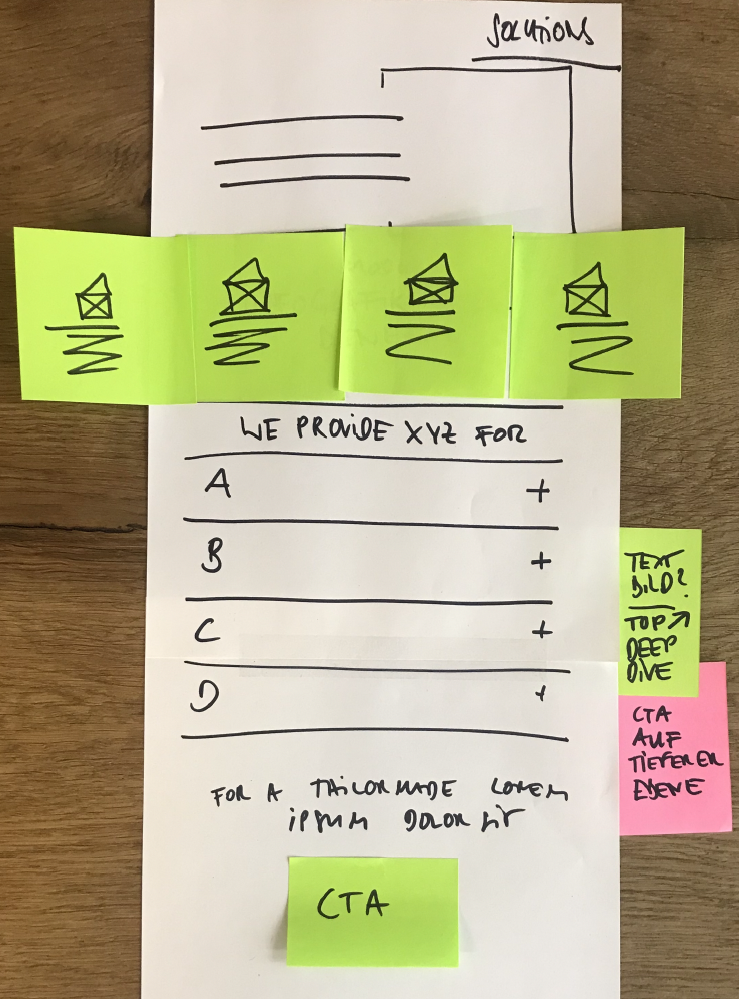
Low Fidelity Wireframes
A first information architecture and low-fidelity wireframes then provide guidance on how to use the new content in the desired online or offline channel (example here: the website).
Usually, copy has to be adjusted yet again to fit space limitations, especially for mobile devices.

4. Present
The Result
In collaboration with developers and an additional UI designer, gaps in the content were filled and the final website was set up.

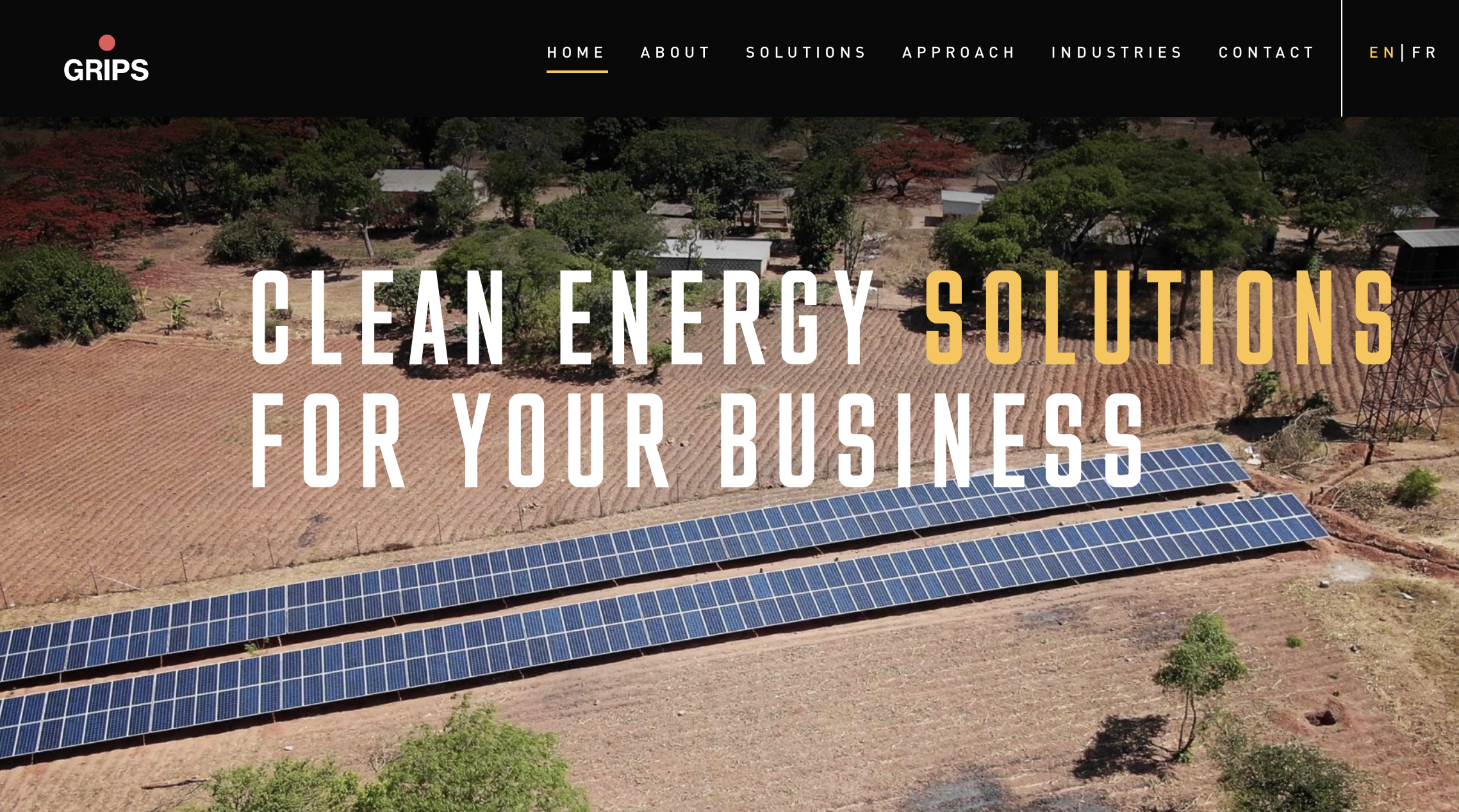
Check out the final website